スマートフォン・タブレットに対応したホームページを制作したい
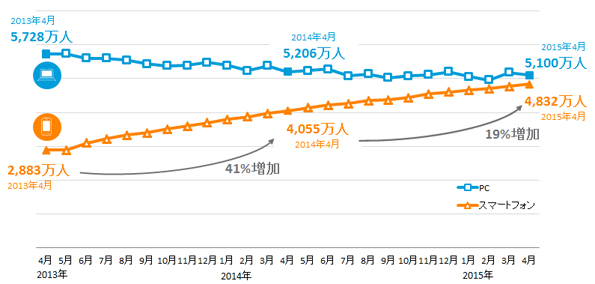
2015年スマートフォン所有率は69%、タブレット所有率は28%となっており、ドコモやau、ソフトバンクモバイルのような携帯事業会社各社が発売する、携帯電話本体の新作ラインアップでも、新製品はスマートフォンがメインで従来型携帯電話を見つけ出す方が難しい状況となっております。

引用元 : 視聴行動分析サービスを提供するニールセン株式会社(インターネット利用者数)
ついに2/3を超えたスマホ所有率
 スマートフォンが普及するにつれ、手軽にインターネットができる環境になり、時間や場所を選ばずに商品やサービスが購入できるようになってきています。
スマートフォンが普及するにつれ、手軽にインターネットができる環境になり、時間や場所を選ばずに商品やサービスが購入できるようになってきています。
弊社が保守管理を行っているサイトでもスマートフォン端末からのアクセスが最大60%近くもありました。
企業は、スマートフォンを利用する消費者へより的確な情報を提供し、集客へと繋げる必要があります。
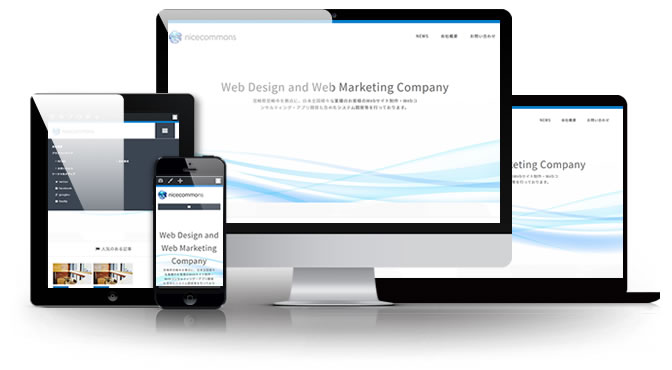
ホームページ制作はスマートフォン対応の“レスポンシブデザイン”で!!

レスポンシブデザインとは画面サイズに合わせて、自動的にホームページのデザインを最適化する技術です。
パソコンでこのホームページをご覧いただいている場合は、ブラウザのサイズを小さくしてみてください。あるサイズからホームページのレイアウトが変わるのがご覧いただけます。PC版と共通のページを使用し、デザインやレイアウトを制御するファイル切り替えで、いろいろな端末にホームページを対応させています。
レスポンシブデザインのメリット・デメリット
レスポンシブデザインのメリット
- 運営の負担の軽減
PC版とHTMLは共通なので、ひとつのファイルを更新することでスマートフォン・タブレットも同じホームページで表示できるため更新作業やチェック作業が軽減できます。 - 制作コストの軽減
PC用・スマートフォン用と2つのファイルを作る必要がないので端末ごとのホームページ制作工程がカットできます。
※機能やデザインによっては実現できないものもあります。
レスポンシブデザインのデメリット
- ホームページのデザインが制限される
PCと違って画面サイズが制限されるスマートフォンの場合、複雑なレイアウトを行うと逆に見づらくなる場合がございます。 - 広告が設定が難しくなる
PC用とモバイル用で広告を分けている場合は対応が難しくなります。
Googleはレスポンシブデザインを推奨しているので検索エンジン対策(SEO)を考えた場合、レスポンシブデザインのほうがメリットが強く集客に影響する可能性があります。
レスポンシブデザインのご質問はお気軽にどうぞ
現在、スマートフォンに関するホームページ制作・リニューアルのご相談を多数いただいております。
自社のサイトはスマートフォンサイトを導入するべきかどうかといったご質問でも結構ですので、ご検討の際には、是非、お気軽にお問い合わせください。
ホームページ新規制作やリニューアル、システム開発、
アプリ開発、DTPに関するご相談、ご質問などお気軽にお問合せ下さい。
【営業時間 10:00-19:00】
Tel : 050-3550-1515